UX Writing Is Designing. There, We Said It.
Why UX Writing is an essential part of design and an inside view into the working process.

By Akhfhin Rahardhiyanto, Nadila Dara, & Nadiya Amalina Saptari
UX Writing - The art of adding words to design. It's all about writing dainty words which have the capability to make or break the user experience.
But... The world is split about what UX Writing falls under, like it is for every other strongly held opinion.
Is UX Writing really "designing"?
Like the title suggests, we're here to stand our ground that it is.
If you think the job of a UX Writer is only to fill in the blank spaces in the UI with words - well, that's not entirely wrong, although it's just a fraction of what we do. In reality, producing copy involves processes that are more than just mere writing.
UX Writing is Designing
This powerful sentence has changed the way most people in the tech industry view UX Writing. It’s not just about putting words on screens and moving on. UX Writing is about designing the end-to-end experience for our users.
“But, why is the copy important? As a user, I don’t really pay attention to it.”
Exactly.
Even though some users may not always pay attention to the copy we write, in most situations, they'll ultimately rely on words to guide them.
Designing intuitively is one thing, but for it to be intuitive, guidance is essential. That’s where UX Writing comes in.
To be able to guide users without misleading or giving false expectations, we need to:
- Design an experience through words
- Create the voice of the app
- Maintain consistency in our communication
This helps us in building a healthy relationship between a user and a product.
While it may sound simple, the process of producing UX copy needs to be extremely explorative. The key is to question, test, revisit, and experiment with every angle so the best experience is designed.
We'll be honest - It's a long process. So, UX Writing benefits users only if UX Writers are involved in early stages of developing a product/service.
Words help us achieve any objective set for the product. Don't believe us? We come bearing a proof. 👇
Changing UX copy increased GoFood’s conversion rate
GoFood applies a delivery fee based on delivery distance. When it’s within a stipulated minimum distance, users will be charged a base delivery fee. But, when it’s more than the minimum distance, delivery fee increases.
For example: Let’s say we charge Rp5.000 as the base delivery fee for orders from restaurants within 5 km and a Rp1.000/km increase above that. Then, if you order from a restaurant that’s 5 km away, you’ll be charged Rp5,000. But, if the restaurant’s 7 km away, you’ll be charged Rp7,000.
Communicating an increase in price can be tricky. It can be perceived as too much information at times. But, imagine seeing a higher delivery fee with no explanation - it’ll leave users wondering.
So, the product team decided to do an experiment using A/B testing to see whether or not explaining the per kilometer price increase affects users' decision making process. The GoFood UX Writers proposed to test out two different copy sets to find out which copy is more effective at converting customers, compared to the copy we had.
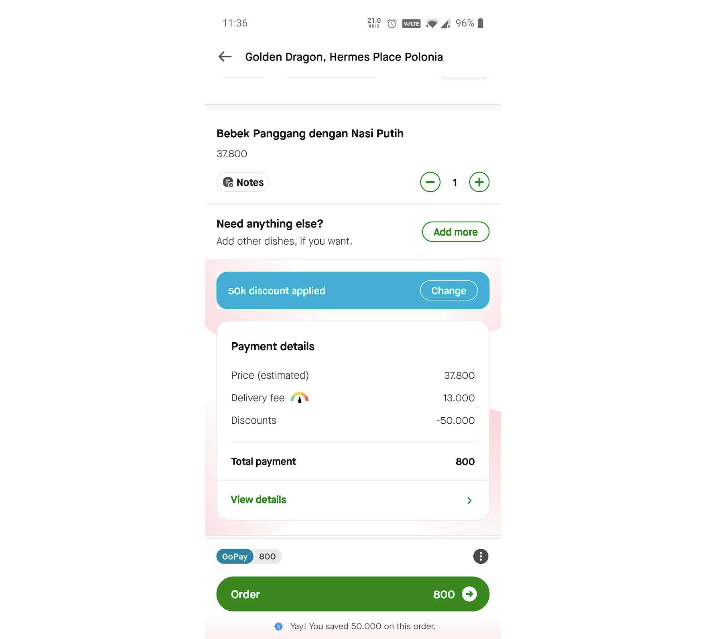
Current copy: merging the base fee + per km increase as a total delivery fee

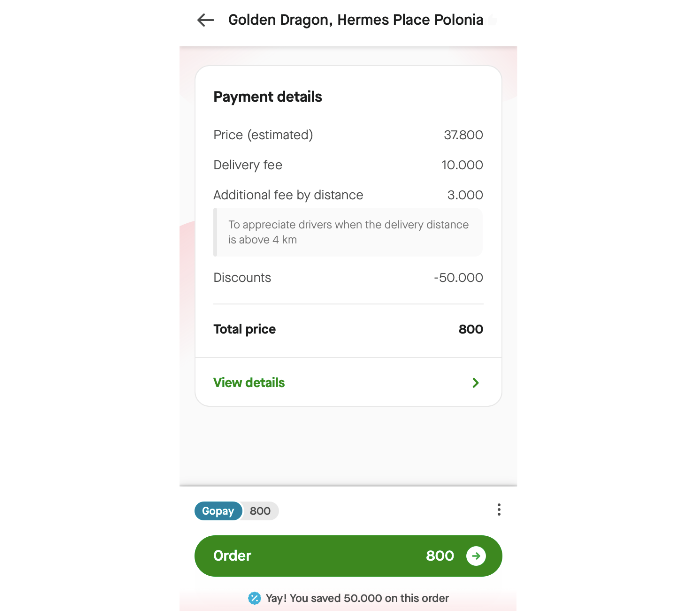
Angle 1: Showing the price increase with empathy-based messaging.

UX copy:
Additional fee by distance
To appreciate drivers when the delivery distance is above 4 km.
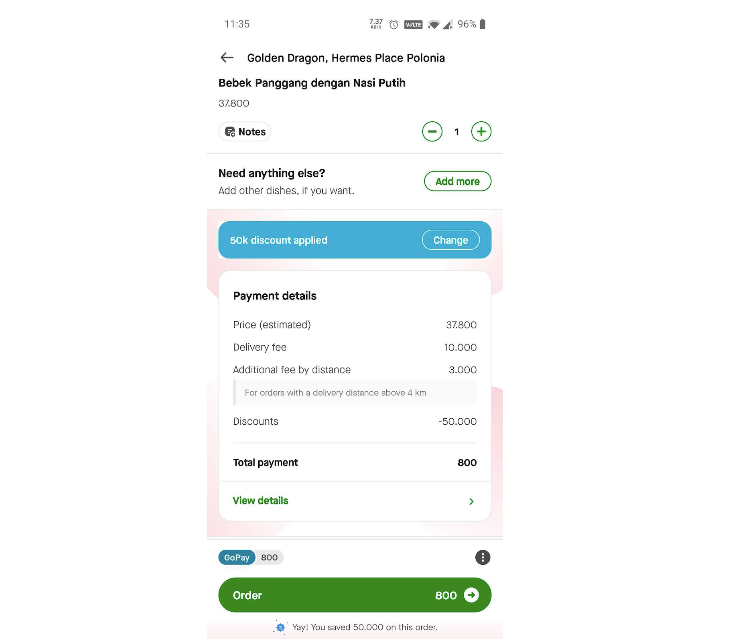
Angle 2: Showing the price increase with informational messaging.

UX copy:
Additional fee by distance
For orders with a delivery distance above 4 km.
The result
The two copies gave very different results. The informational messaging copy didn’t resonate with our users and caused a decrease in conversion by 0.3%. Meanwhile, the empathy-based messaging worked wonders and spiked our conversion by 1.7%% percent.
Turns out, for our users, empathy-based messaging was much more effective as it successfully evoked empathy, made them relate to it, and understand where we’re coming from.
This is just one of the many proofs that involving UX Writers at an early stage of product development can only benefit our products.
Words can be powerful
Words can change perspective
Words can bring conversion 😜
But, how can a UX copy be that impactful?
Let's shed some light to answer that by telling you a step-by-step story of the UX Writers’ working process.
Step 1 - UX Writers <> Product teams, unite!
There’s a quote that goes, "Writing clearly is thinking clearly."
So, to get the best output from UX Writers, make sure we know the full context of what is being built. Brief us on the objective and the hypothesis because we share the same goals such as increasing engagement, spreading awareness, or increasing orders. Knowing the goal from the start will help us guide users to use our product without any distortion. And less distortion might lead to conversion.
When a UX Writer is involved from the early stages of building a feature, we get to understand the business goals, design goals, and also get to suggest how to approach the users. We better understand the target audience so we know how to connect with them.
Step 2 - Initial research strengthens the UX copy
It’s our job to choose the right words and structure the information in a way that’ll make users understand the function of the product and the design. So, even right before crafting any copy, we need to consider a lot of elements to make what we write is on point and suitable for the feature or user’s condition.
Understanding the product really well to explore multiple angles to craft the copy is essential. Usually, we do an initial desk research by reading the comprehensive PRD, looking at past data analysis or even finding insight from a research paper. This stage is essential since we have to really strengthen our reasoning first before we finalize and actually use the copy.
Step 3 - Designing the experience… with words
In order to design the best experience, we must ask a lot of questions, such as:
- What benefit does it have for the users?
- How can we make the message plainly understandable to the users?
- Is there anything we can or can’t say?
- Are there any tech limitations?
- What’s the timeline?
...and the list goes on. Asking these questions help us define a clear information hierarchy.
Our typical process starts by dumping all of our ideas without restrictions, just anything that comes to our mind. Then, we pick and choose, refine, and edit ruthlessly until we know which copy is the best. But it doesn’t stop there, after that we gather opinions from others. We do a peer-to-peer feedback loop with other UX writers, then after that with designers, PMs, and researchers too. Those feedback loops help us avoid bias. After we gather enough insight, then we can reach a consensus on which copy to use.
We also believe there’s no such thing as a “one size fits all,” since different copies evoke different feelings. So, do not say “please make it generic” to UX writers. 😅
UX Writers have to empathize with users and empathy is not generic.
This is one of the reasons we always tailor the UX copy to suit different conditions and avoid user’s confusion when using our products.
Step 4 - Validate. Every. Copy.
After deciding on which copy we want to use, we need to validate whether or not it’s the right one for our users. There are multiple ways to validate the copy. Ideally, usability testing is the way to go. The research team can advise on what kind of users one could test the hypothesis on. Besides, while uncovering usability problems, we can also uncover copy issues, like feeding two birds with one bread (because we don’t want to kill them 😇).
But when there's a time crunch, we sometimes take the wheel by ourselves and do guerilla testing. We take the help of our colleagues. It's usually people who don’t know what feature we’re building, people who have used similar features, or any other criteria we see fit. Usually we only need up to five users to uncover 75-80% of the issues.
We tested out clarity and understandability. We have some hypotheses when crafting the copy on what users will feel when they’re reading the copy. So, testing is to validate whether our hypothesis is correct or not. And some hypotheses can be proven wrong, which is why we have this next step.
Step 5 - Iterate fast
While we agree everybody wants to ship fast, iteration is an essential part of designing. Usually, one would know which design is the most suitable after they've explored other choices, and weighed the pros and cons. It's important to note that changes in the UX or UI are possible, too. There might be a new flow or some components removed. In such cases, mostly, the copy gets impacted as well.
Apart from that, a copy-specific change might require us to kill our darlings, especially if it doesn't serve any purpose to the users. It could be words that have no function (but sounded good to us), long words that could be made short, or even the sentence's angle altogether.
We weren't trained to believe that good copy will come effortlessly; hence being comfortable with receiving feedback, prioritizing it, and adjusting the work accordingly are the key skills that UX Writers need to have.
To be completely honest, we’ve grown tired of reading “why having UX Writers is important for the org” or “why your company should hire UX Writers”. Those are excellent topics for 2017... But 2021? We’re ready to move on.
The discussion, like our copy iterations (😜), doesn't end here. What value, above product conversions and adoptions, can change the whole game entirely? Is it defining a brand’s voice? Is it designing words for accessibility? Or making localizations easier for engineers and writers from different regions?
We still have a lot of homework, and the story you just read is just a glimpse of what business as usual looks like, from the eyes of UX Writers.

Want to know more about how we build our #SuperApp? Check out our vault.
Want to build it with us? Click below to view open job positions.

