Using 'Transition Blueprints' To Bridge Design And Engineering Gaps
How motions flow from design to engineering in our mobile apps, and the vital role 'transition blueprints' play.

By Ishaan Kakkar
Around mid-2020, we introduced GoTransit — A multimodal transport product. For users whose daily commute isn’t a straightforward cab or motorcycle taxi (ojek) ride from one point to another, GoTransit is a blessing. It helps users to plan daily travels using multiple modes of transportation and stay updated on the changes in public transport schedules & regulations.
Yes, building it is as complex as it seems. Yes, the pandemic didn’t make it any easier to build. 🤷♂️
When I joined Gojek in June 2020, GoTransit was in its early stages and required intense collaboration between our product, design, and engineering teams. Historically, design teams have given us designs for the abstract. So, if you’ve ever built a transition yourself and the final product doesn’t look *anything* similar to the design, you’d relate to a special kind of unexplained pain. 😭

‘Transition Blueprints’ FTW 🗺
This issue was tackled by our design team using Transition Blueprints. The blog will walk you through how we use these blueprints to implement motion in our Android codebase.
In the odd chance where you’re not too excited about knowing how we read these blueprints, you could directly jump to a sample project to see how complex transitions are dealt like magic with these blueprints.
But first, the basics — What is a blueprint?

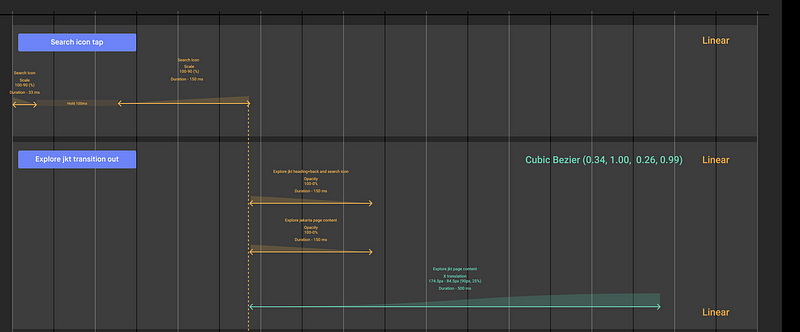
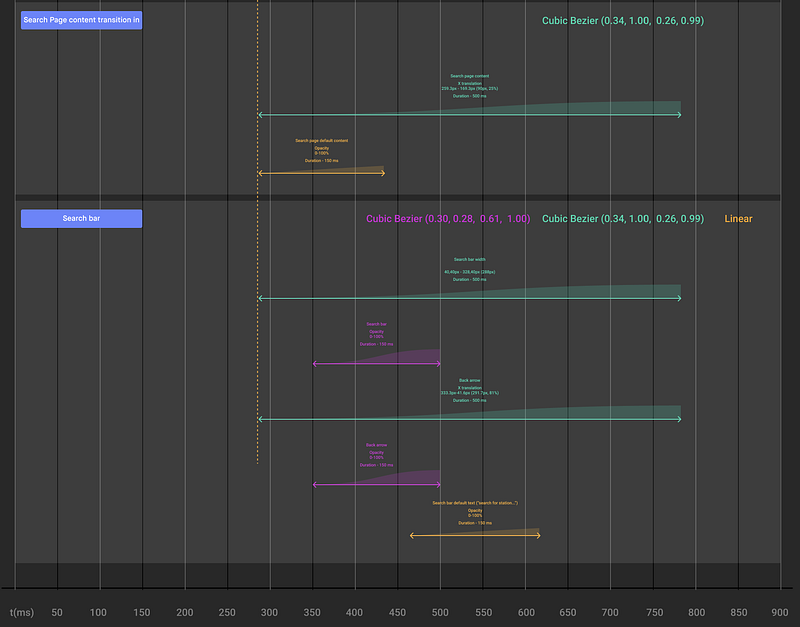
A blueprint is like a cookbook of how the motion will be executed. It consists of a bunch of charts, each determining the flow of UI components on a user initiated action. This chart helps us get three key components of any transition:
- UI Components to be acted upon and their translation path
- Interpolators to be used
- Time duration for each UI component’s transition
Here’s an example of how we built a search transition experience, using motions defined in one of these blueprints:
Designing the transit search experience
We recently shipped a feature which enables our users to search for transit stations and lines, in the explore section of GoTransit. Data suggested we needed to build a search experience for our users to quickly find relevant station info.

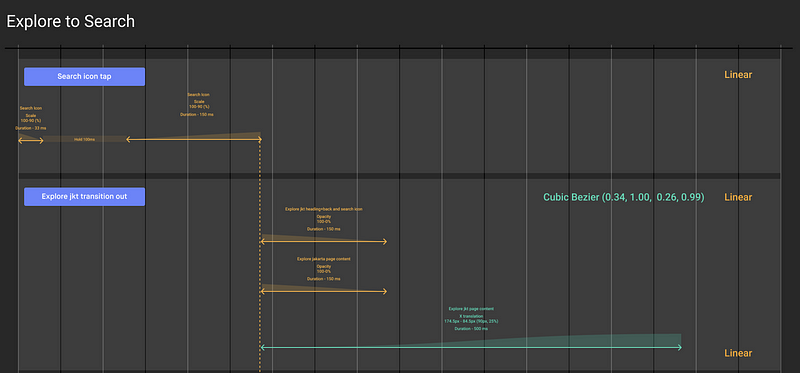
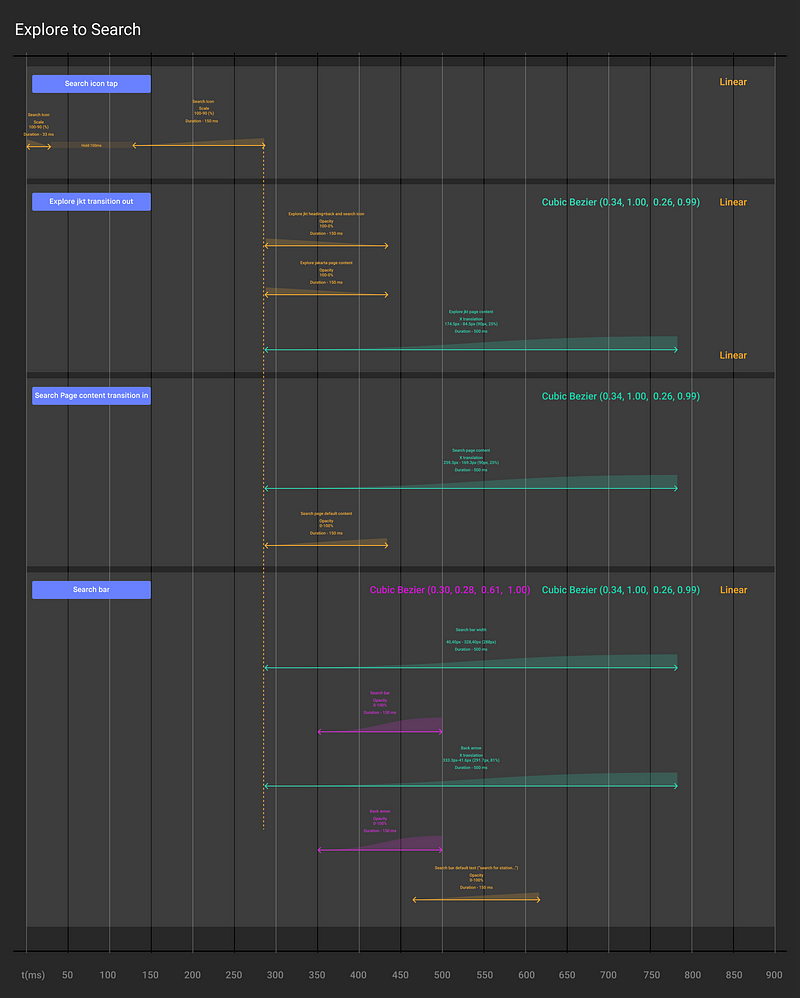
To build this, we use the following transition blueprint:

Now, let’s see these motions in action on the android side of things. For us to understand how these charts are used for creating transitions, here’s a demo project with similar search transition. For simplicity, I’ll keep all the UI related logic in a single Activity and use a wrapper FrameLayout to addViews on top and create an illusion of screen change.

Now, let’s break the transition into entering and exit screens.
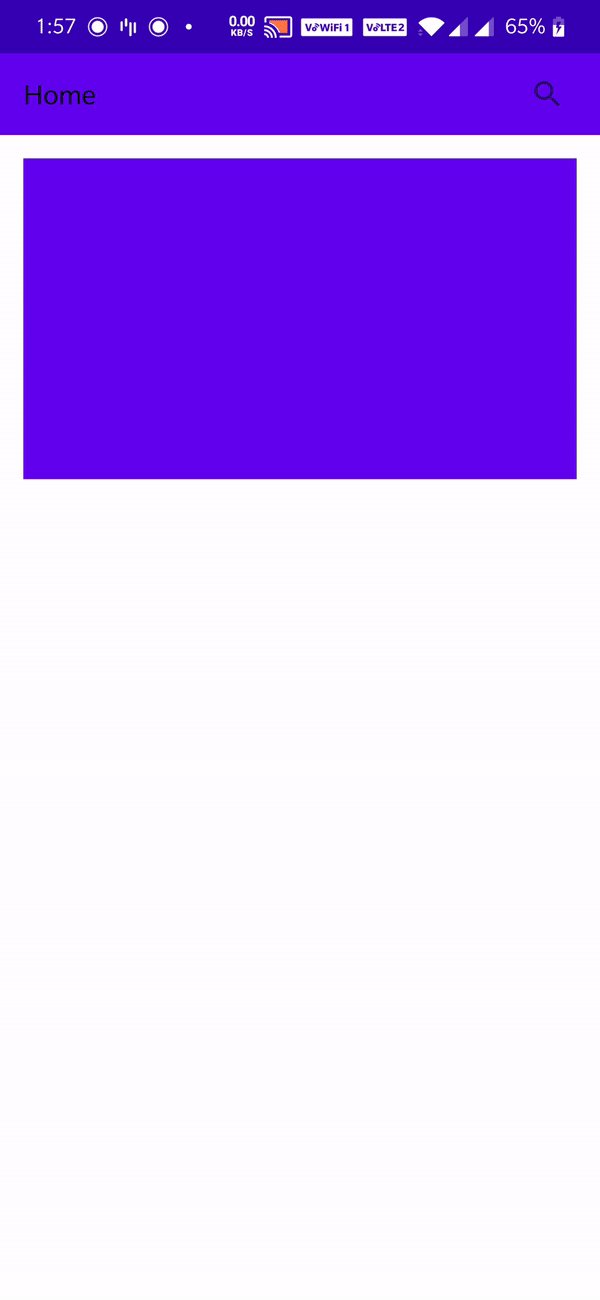
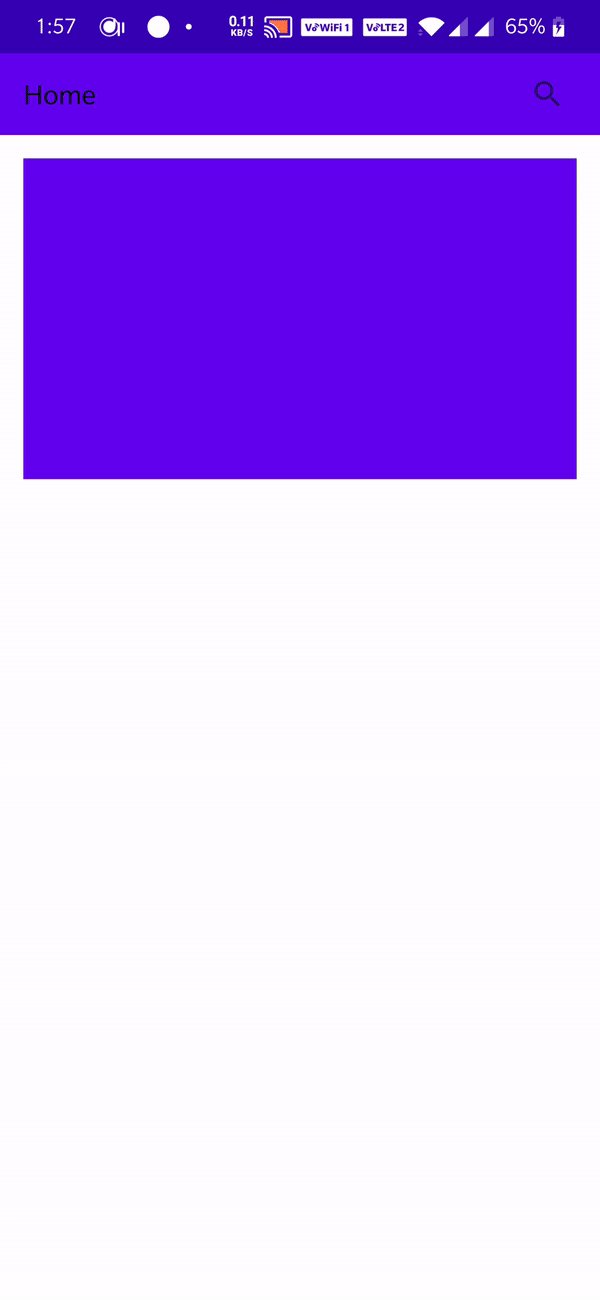
Home Screen to Search Screen
User’s arrive at the home screen and click on the search icon.

Since we have the blueprint ready, let’s setup transitions from this screen:
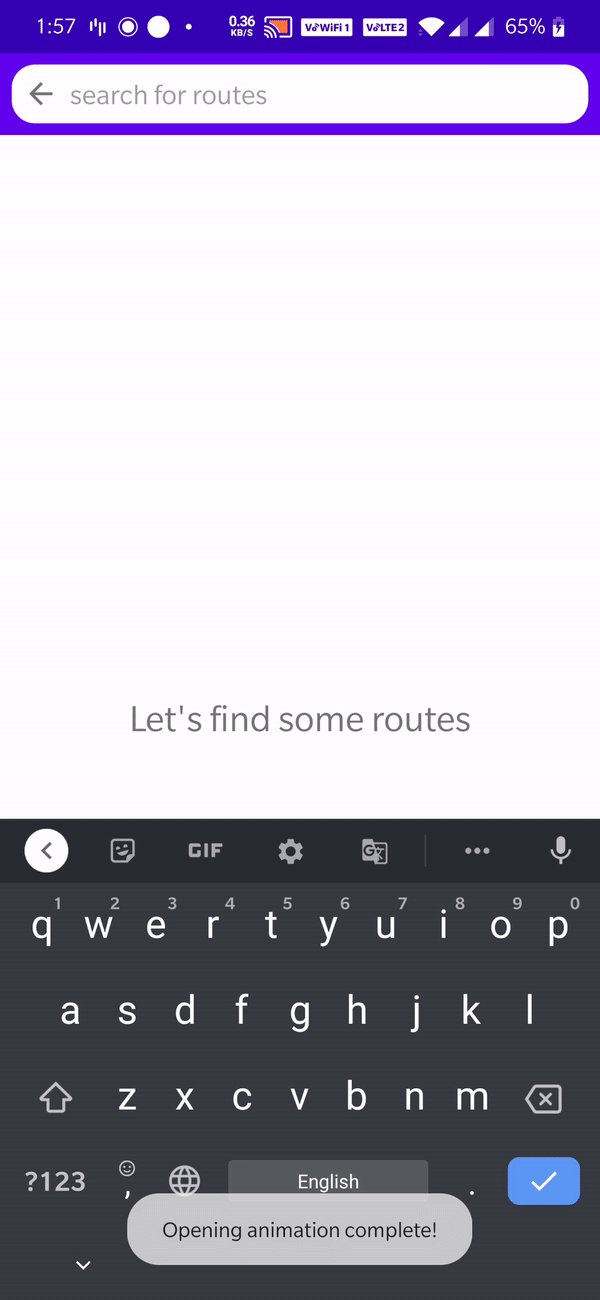
Now that we have transitioned from home, let’s indicate the search screen that a transition into the final state has to happen.

We set this up as follows:
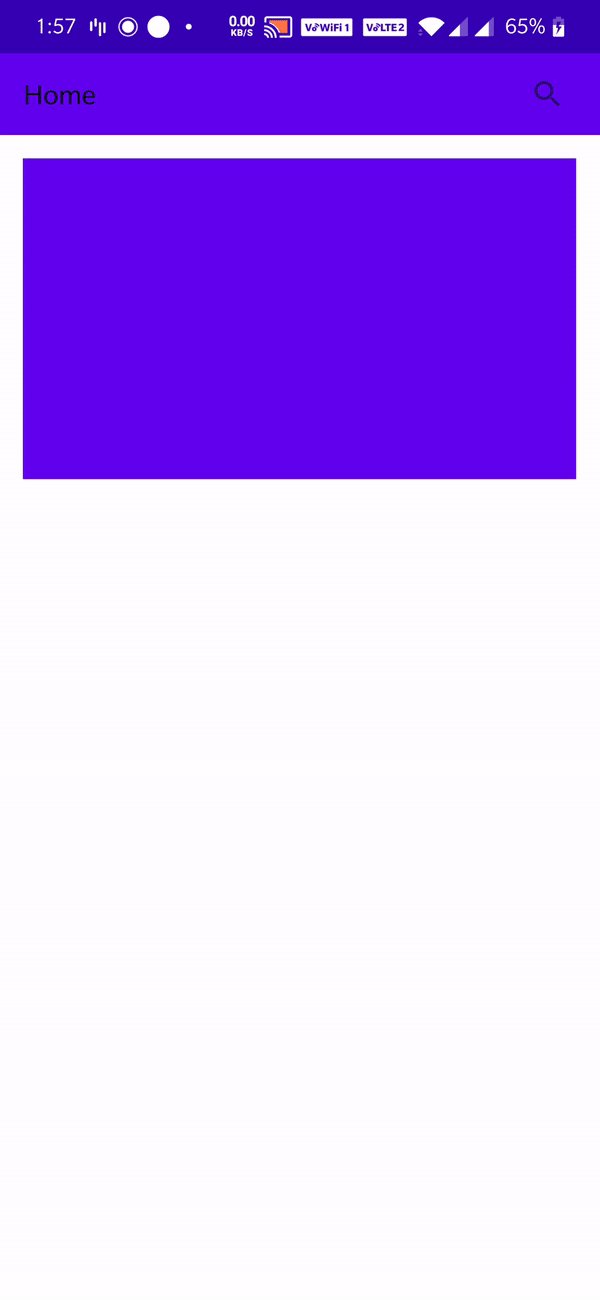
For back press, we can reverse these animations. Checkout the project to see how back press animation and the rest of the demo works.
And just like that, we’ve added a smooth motion to our search experience! 🎉

Such fine detailing in animation and transitions helps our users effortlessly interact with the app.
Collaboration is the key to innovation and development at Gojek. Leave a comment if you have other ways to engineer motion into Android codebase; we’d love to know!

Click here to read more stories from the vault. Also, we’re hiring!

