Prototyping In Gojek Design
Here's what working on the most underrated yet critical step in the design process entails.

By Angga Putra Sundowo
One of Gojek’s design principles is “Choose a prototype over a thousand meetings”. We believe static designs can’t always convey the intentions and the complete story behind our design decisions. To solve that, we have a dedicated Prototyping Team.

The Prototyping Team is part of the interaction design group within Gojek’s Design Team. We specialize in converting static designs into interactable, living screens, using the necessary tools which could be design tools (Protopie, Figma) or code.
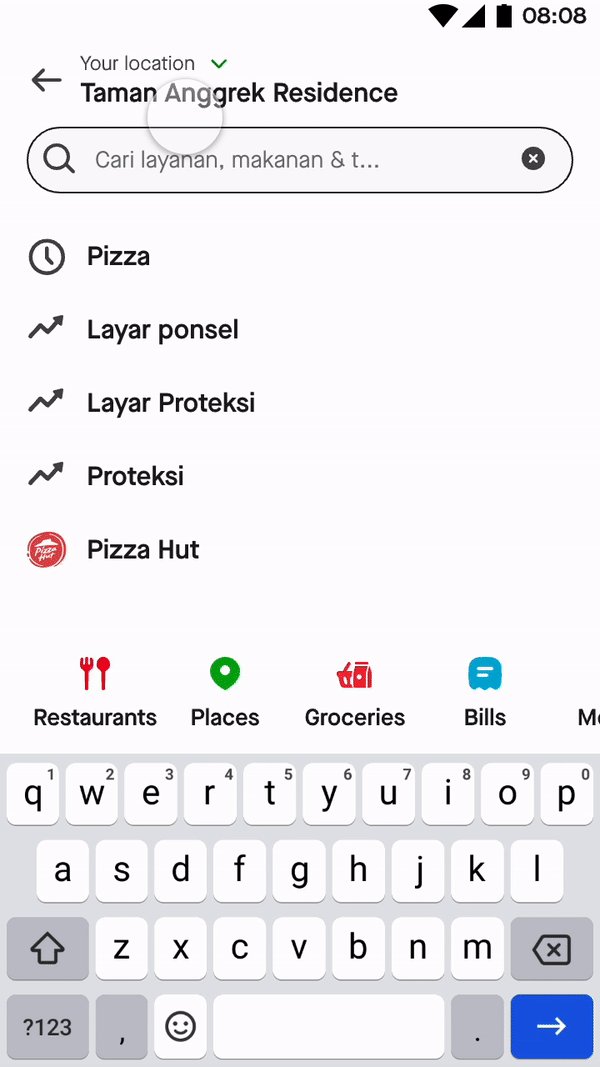
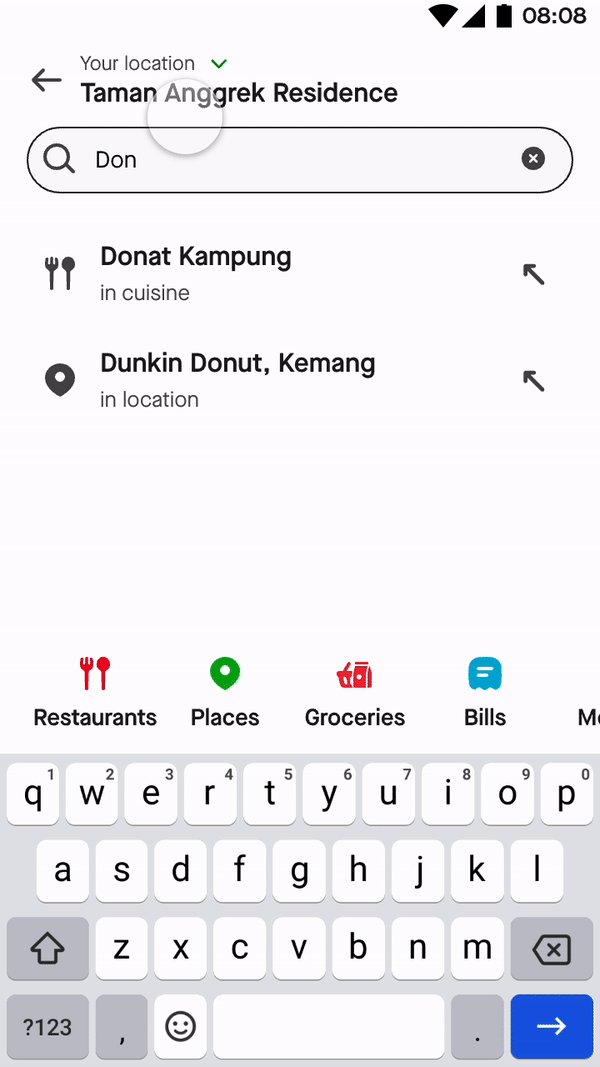
The goal is to translate the static design into a near-real experience prototype.
We transform designs and requirements into high-fidelity, interactive experiences which capture, test, and convey intent, resulting in increased confidence in design, through rapid build-measure-learn feedback loops.
Building prototypes helps us learn about the nuances and intricacies of the user experiences before we invest in building and shipping them.

Why bother doing it?
These are our learnings when building prototypes within Gojek’s design process
- Prototypes help you uncover the user journey possibilities, especially using real-case scenarios.
- Less guessing work. Sometimes edge cases can only be discovered once you prototype your static design.
- Build to learn before building to ship. You will get to know what are the missing aspects of your flows when you’re in the “build mode”.
- Fail cheaply. We can test your product/design even before the actual development.
- Getting buy-ins. A prototype is worth 1,000 meetings — (Credit: IDEO) holds true since it’s easier to just show the actual thing than to offer a verbal explanation.
- Early innovation. Prototyping isn’t a question of if, but, when. Sooner or later your users will start using your product so either you spent time building something that no one might use or you can try to build a prototype and test it.

Our workflow
We’re a small team, with only 3 team members. We are trying to be more flexible in taking any prototype request. There are 2 things that we use as guidelines: The working model and prioritization criteria.
Working model
This is a model that prototyper uses when working with other stakeholders.
- Ticket request. For any ad-hoc tasks, depending on the requirements, we can quickly build a high-fidelity, interactive prototype. For example, if you want to know how navigation, gestures, tools, or other types of interactions will feel once they’re in users’ hands, and/or if you want to conduct some user tests.
- Temporary team member. Our prototyper can become temporary members of your team, working side-by-side with designers, product managers, researchers, and/or engineers for rapid and highly productive experimental iteration.
- Experimentation. In collaboration with just about anyone with a compelling idea, we can support explorations and user research with secure, robust, and highly functional prototypes.
Prioritization criteria
We use the following criteria to help prioritize our workload
- Timeline
- Impact
- Product relevance
- Clear objectives
- Researcher involvement
- Final UI readiness
Design tools vs Code
In our team, we are also trying to become more ‘technical’ as we are learning to work with code.
We believe code is at-least at the same level as any design tools(if not much more advanced), when producing design artefacts. We can do the same things using HTML/CSS/JS as compared to using Figma. In fact, with the Figma environment, the design world is now even closer to how web development works. Different aspects like how we name or group our layers could impact the design handover. The moment your start thinking about the technical aspect we become more than just pixel pushers.

Design Technologist
As prototypers, we are not just working on lo-fi mockup prototypes. We strive to exist somewhere in the middle of design and code. This allows us to build design tooling like Figma plugin development, etc.

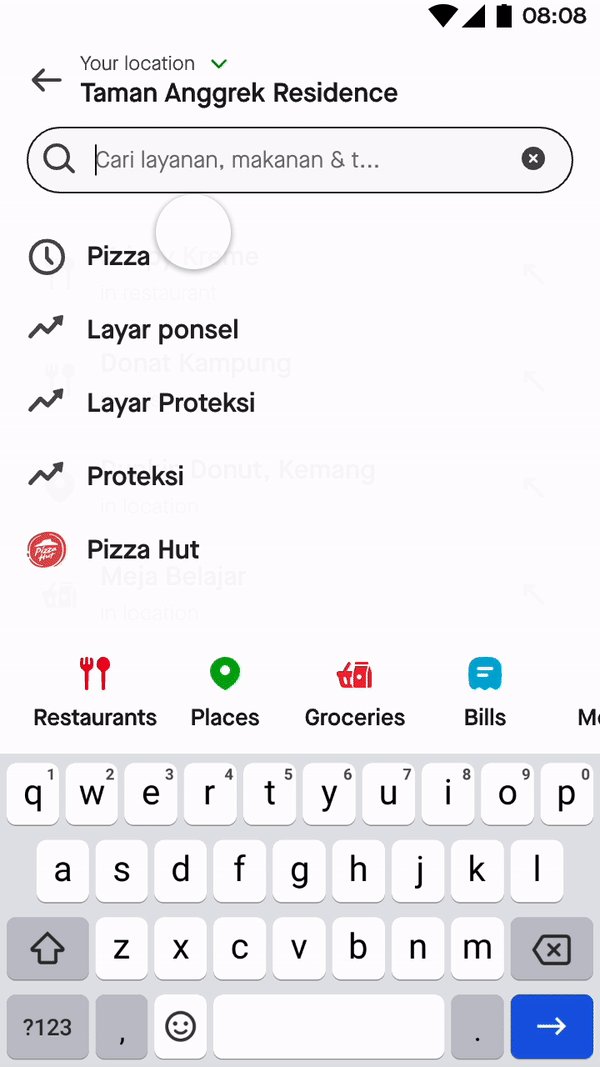
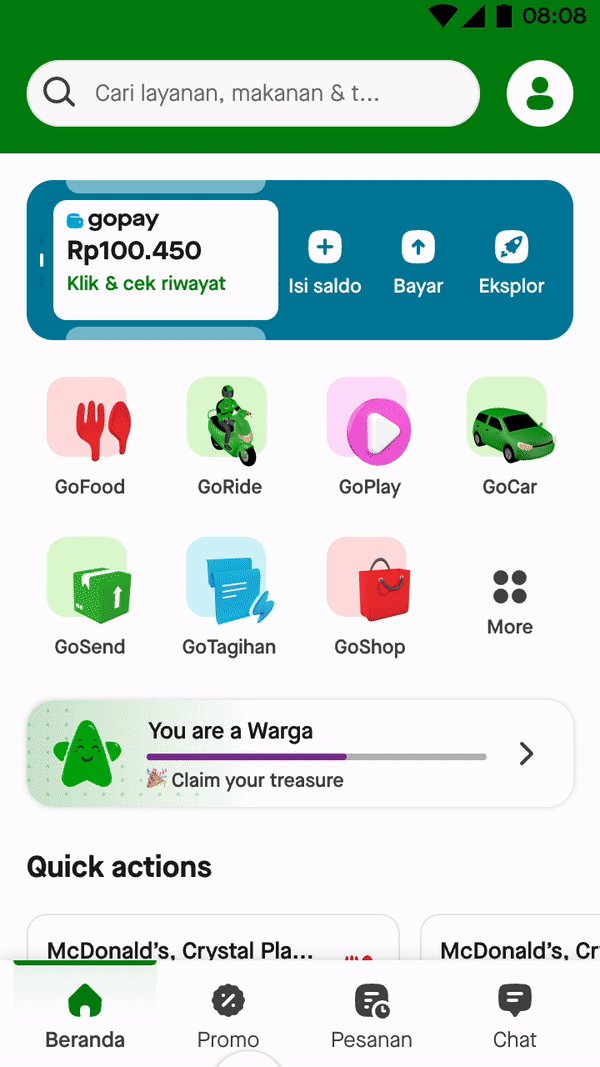
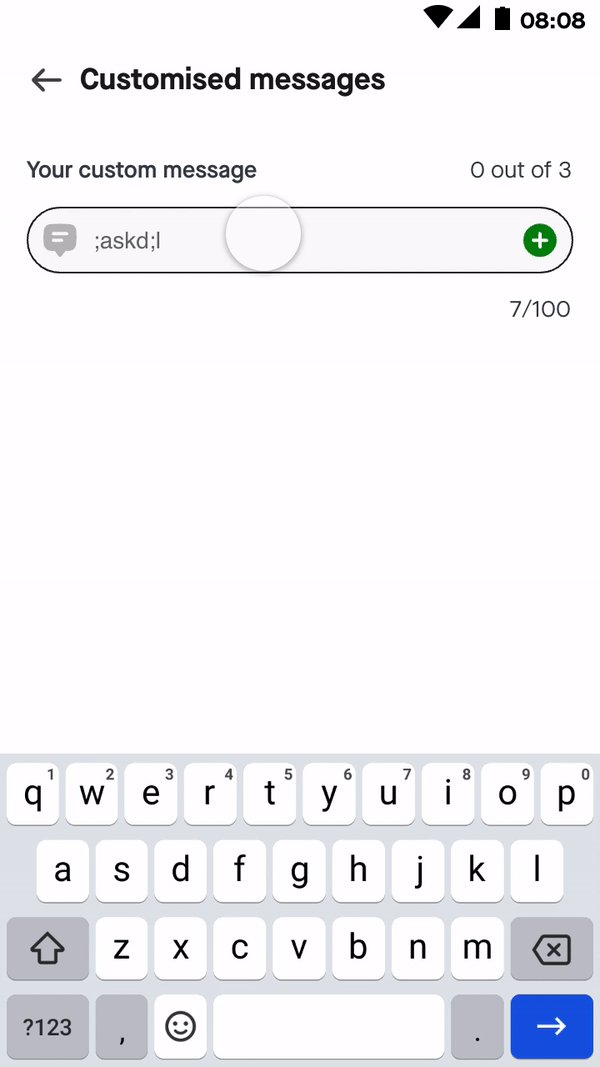
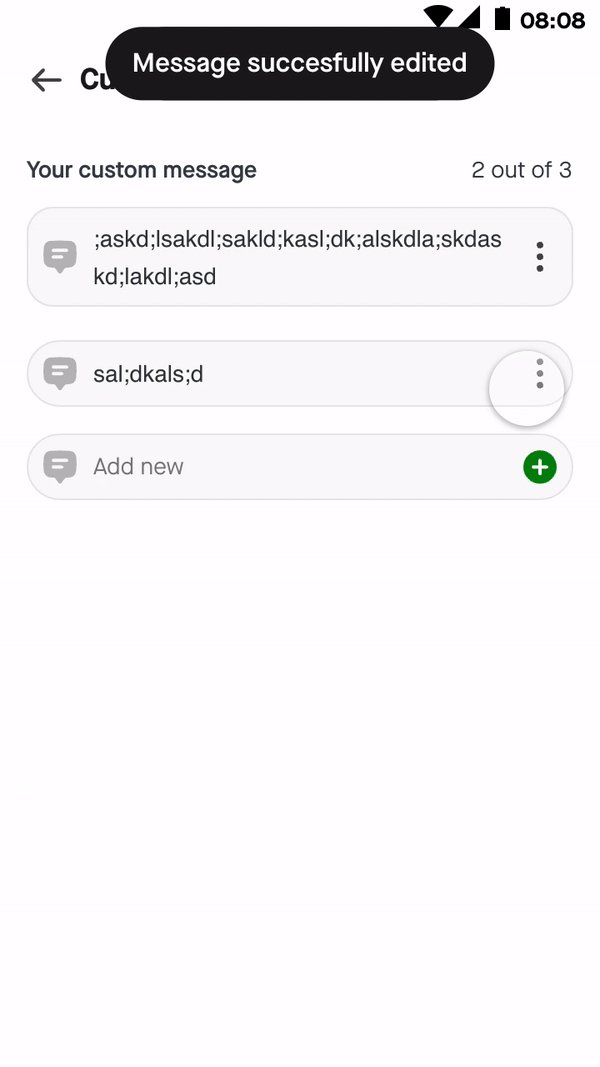
We use Protopie to preview all the current components in Gojek’s design system.

Our work isn’t restricted to low-fidelity prototypes for specific product domain requests and it goes beyond that. It also involves echnical/dynamic prototyping projects, like prototypes that use variables and conditional logic.

Find more stories from our vault, here.
Check out open job positions by clicking below:

