Near, far, wherever we are!
How Gojek’s design & research teams collaborate effectively across borders.

By Feby Ramadhani & Kenneth
Gojek was born in Indonesia and went on to be Southeast Asia’s Super App. Needless to say, we scale because of the teams in across geographies, striving each day to build, sustain, and improve everything that’s part of our 20+ products operating in 4 countries. 💚
As a Product Researcher based out of our Jakarta HQ, it’s not uncommon for me to perform distributed teamwork. Collaborating is an important aspect of my daily routine, and I regularly find myself e-meeting teammates who are thousands of kilometres away.
My typical day would usually be spent out of the office, talking to our users, and producing insights. With a part of design, product and tech teams based in India, almost all communications happen asynchronously. So, when I’m not busy coordinating field visits, I usually spend the day with back-to-back meetings with teams in Jakarta and online meetings to catch up with teams based out of Bangalore.
When it comes to building products with empathy, there are no “Ah, this meeting could’ve been an email!” scenarios. It’s always better to have face time to understand what’s to be accomplished and how.
Imagine this: Teams in India develop a product for the South Asian market, with an audience made up of entirely different culture, behaviour and characteristics.
How does a product like this even come to fruition? How do teams bond and work together like they’re a stone’s throw away from each other?
Developing a product and working remotely with the people who design and build it is a challenge. While 1.5 hours of time difference might not be so painful to manage, building trust and relationships with teammates I don’t casually bump into every day in a familiar space is quite challenging. It felt more natural for me to drop by a coworker’s desk for inquiries or talk over a cup of coffee and snacks.
Enter, distributed teamwork 🤝
Distributed teamwork is the new norm these days as the COVID-19 pandemic urges most people across the globe to work remotely. Kenneth, the design manager for GoMerchants, and I took some time to reflect on how we collaborate remotely. Whether you’re just starting out remote work this year, or finding ways to improve your existing workflow, through our learnings we’re hoping to help you navigate challenges and uncertainties when you’re not co-located.
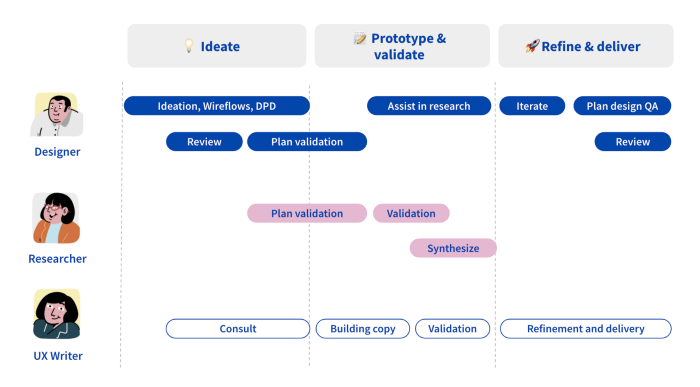
Before we deep-dive into what we learnt from experience, here’s a representation of the roles of a designer, researcher, and UX writer in a product development process, and how the two functions work together in the workflow:

The ‘distributed teamwork ⬅️ ➡️ long distance relationship’ analogy
Here are 5 ingredients that make a successful distributed teamwork, which we’ll take you through in terms of a long-distance relationship! 😜

1. Talk about f̶u̶t̶u̶r̶e̶ projects together 💬

A long-distance relationship is about having a clear objective and learning the art of managing expectations. Like forming a new relationship, I always make sure to set-up a first date or a kick-off session for project introduction and alignment between my Product Designer counterpart, Product Manager, and the business team. The first step is understanding the background and context, the what, how, and why of a product.
While getting to know the thought process behind the product and design, it’s important to understand the challenges and needs of the teams on the other end too.
What the teams would like to know from the research and what they can achieve out of a research project. It’s a two-way street. Always.
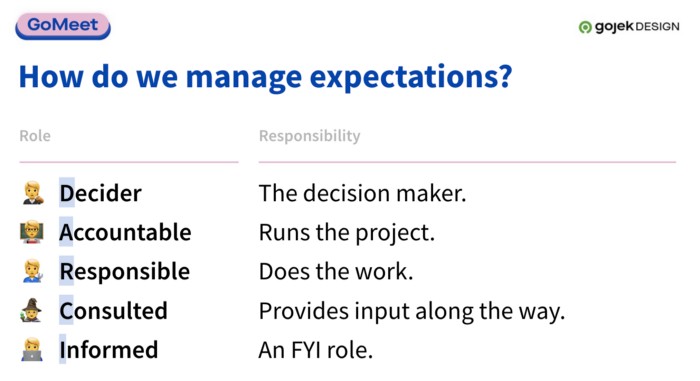
There are various levels of involvement for a stakeholder, from being the primary decision-maker to just staying informed. Across Gojek, we use the DARCI framework to assign the level of involvement.

The DARCI Framework is my favourite tool for a few reasons:
- It gives clarity of what is expected of you based on the role on the framework, which creates a sense of ownership. It also ensures everyone involved in the project knows about their role.
- It gives clarity on who the decision-maker is, so you know who to go to when you face blockers, or need an urgent decision. It saves you the time trying to find out who is in charge.
Over-communicate > Under-communicate

Like a long-distance relationship, working remotely requires you to communicate more often and in-detail with everyone to avoid assumptions and reduce mismatched expectations.
Just like we use various social media to connect with our significant other about our daily activities frequently, there are various tools to support remote collaboration. Make sure that you have the essentials:
- A reliable video-conferencing tool: Zoom or Google Meet
- A reliable messaging system: Slack is recommended for company-wide usage and WhatsApp for smaller group discussions.
- A cloud-based file-sharing: Google Drive or Dropbox
- A project management tool: Asana, Trello, Favro
💡 Pro-tip: For research projects, create a temporary Slack channel for key stakeholders, and make sure to post updates and decisions to the channel.
2. Don’t forget to share those l̶o̶v̶e̶ ̶l̶e̶t̶t̶e̶r̶s̶ notes 📝
This also relates to communication. One of the biggest pitfall when working with people remotely is when there’s lack of communication — those who don’t ask any questions, don’t share what they’re doing or what they have accomplished.
Communicating work-in-progress (WIP) for projects does not have to be painful. However, it will be a painful task with improper project management. Updates shared on messages can get lost in the noise, feedback & ideas are quick to get buried, sense of progression becomes unclear, and soon, stakeholders will feel like they’ve been kept in the dark.
Keeping stakeholders updated with the current project status helps them feel informed and builds trust. Ensure that you update them with what you’re working on, when you think it will be done, whether the project is running behind the deadline and how much time you need more to finish it.
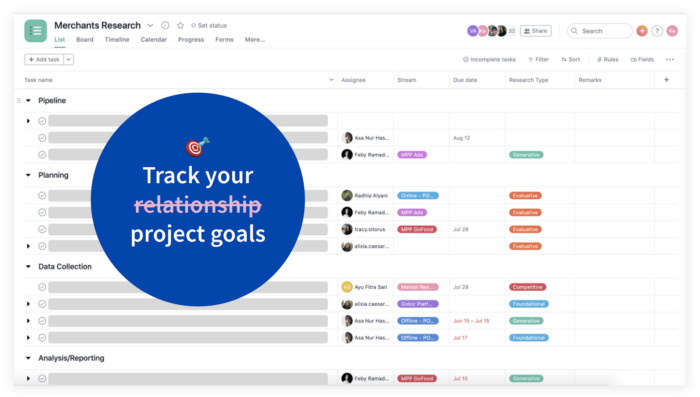
Our solution? Keeping track of progress through Asana, a project management tool that allows teams to collaborate in one single board.

With Asana, you can create tasks to keep each other accountable and assign tasks. You can also invite your key stakeholders to your Asana project card. Everyone on the team is then able to see the task, goal, progress status, and recent updates. So, when we set up weekly or biweekly update meetings, we just go through the Asana cards one by one.
Communicating research insights effectively to Product Designers with an empathy-evoking method
As a Product Researcher, Designers are our primary counterparts. I help designers develop better and more impactful designs by making them better understand and empathise with our users. This is quite challenging, as I’m trying to convey information about our Indonesian users, while also dealing with teammates from different backgrounds. We help our stakeholders understand users’ perspectives and experiences which is entirely different from their reality and experience.
Storytelling and visualisation are essential tools which help us effectively convey insights in a memorable way.
When it’s time to present the insights, we come up with a visually-interesting, empathy-evoking method which help the Product Designer counterpart to better understand how the user thinks, acts, behaves, and how they interact with every touchpoint of our product.
Here are some tools that we frequently use in reports to better present our findings to our stakeholders:
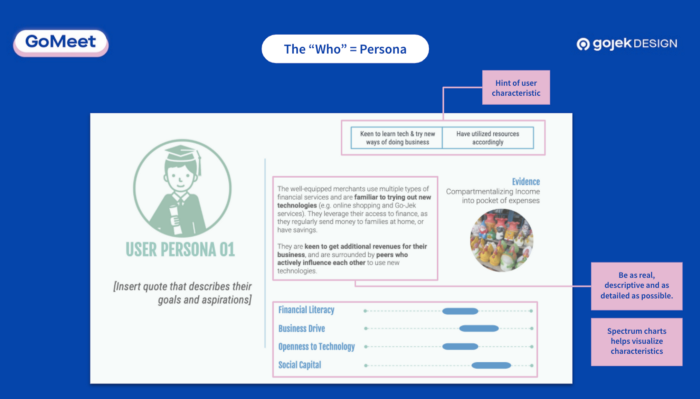
Persona
The definition by Nielsen Norman Group is:
A persona is a fictional, yet realistic, description of a typical or target user of the product. A persona is an archetype instead of an actual living human, but personas should be described as if they were real people.

Persona describes the target users of our product. As a researcher, I learnt, explaining “who” our users are, the different types, and nuances of how they behave and their needs, are better conveyed through personas. When I create personas, it is based on the real-life depiction of the user which I get from talking with them and understanding their daily life.
A persona consists of a detailed description of the user’s needs, pain-points/frustrations, and goals.
It can be more thorough with demographic information such as age, gender, behaviours, and occupation. A persona helps evoke empathy for the specific users we are designing for and helps the product team avoid designing for everyone.
Key elements to include in personas:
- A memorable persona name that describes their characteristics
- Quotes to sum up the persona’s attitude
- The context of how they interact with the product and their level of understanding: Is it by choice or is it required by their job? How often do they use it?
- The level of perception with the value we aimed to gain from the research (e.g. perceived level of financial literacy, perceived level of tech-savviness, etc.)
- Goals and frustrations when they perform relevant tasks
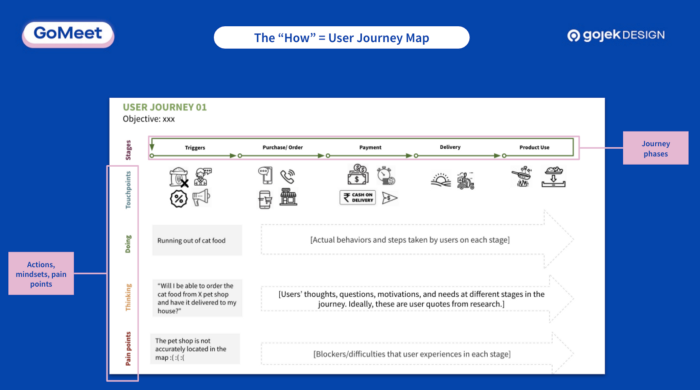
User Journey Map
I’m a fan of this tool because it effectively visualises the process that a person goes through in using our app, product, or service, and it combines detailed information of the users on one page.
The example below is one of the most common forms of a user journey map. It helps evoke empathy for designers by:
- Understanding the path or process of a user in each stage of the journey in using our app
- Understanding the actions, mindsets, and pain points of our users in each stage of the journey

Why is this useful? 🤔
User journey maps allow us to look at the entire experience and interactions from the user’s standpoint. By breaking it down into steps or phases in the whole journey, it helps product designers understand what users do and think in every touchpoint, moments of user frustrations, and delights. From here, the product designers can further ideate on improving customer experience.
Key elements to include in user journey maps, as visualised in the example above, based on guidance from the Nielsen Norman Group are:
- The actor: The persona or user who experiences the journey
- The objective of the user/actor
- Journey phases: These are high-level stages in the journey. They provide organisation for the rest of the information in the journey map (actions, thoughts, and emotions).
- Touch-points: Every necessary interaction using our product/service or using other tools
- Actions, mindsets, emotions: The behaviours, thoughts, and feelings the actor has throughout the journey, mapped within each of the journey phases.
- Opportunities: Suggestions or recommendations on how the user experience can be improved.
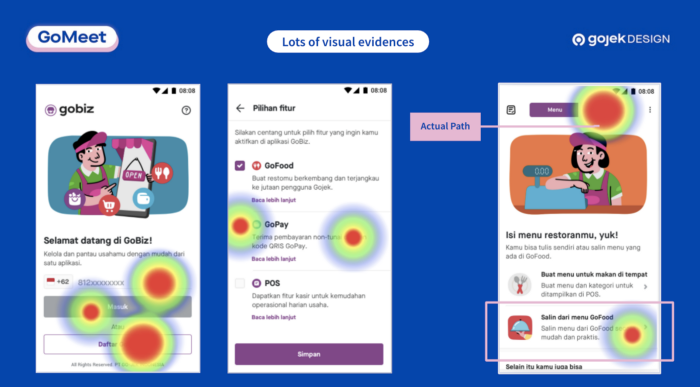
Images > Texts
Visual evidence is more powerful than texts. We can write paragraphs in research reports to explain about our users but conveying who they are, what they do, and their environment in images or videos extends understanding beyond the difference of culture. There are contexts one can only understand from images, no matter how detailed the text descriptions are.
Take a closer look at the photo below. This is a page on our report that usually explains whom we interviewed. It shows our merchants are not only made up of big restaurants, but also warungs or food stalls, food courts, and street food in carts.

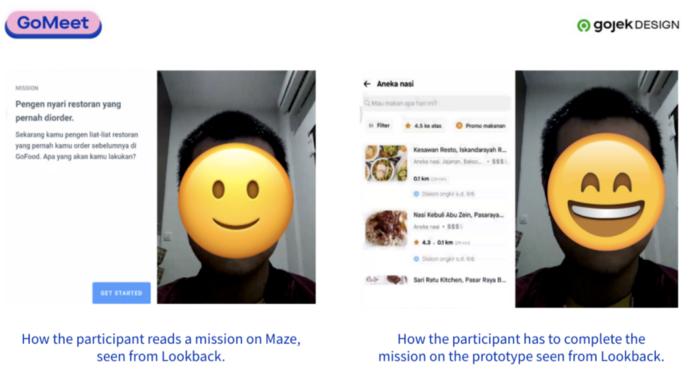
For research projects in the time of COVID-19, we can replace photos of field visits with visual evidence of remote interviews or usability tests.

With limited movements, meeting users face-to-face for interviews and usability tests becomes more difficult. We now have to embrace remote research for the sake of health and safety. Hence, we’re adapting our research practices from offline field visits to online video-calls using Google Meet or Zoom and doing usability tests remotely using Maze or Lookback.
What I like about Maze is the ability to get heatmaps on click. We can see which areas on the prototype that the overall respondents have tapped on, allowing us to detect users’ ability or inability to perform a task effortlessly.

Pieces of evidence like these ease designers in understanding whether a respondent can perform tasks based on how it’s designed.
Make insights easily accessible in one repository
So, what happens after research findings and insights are shared or presented?
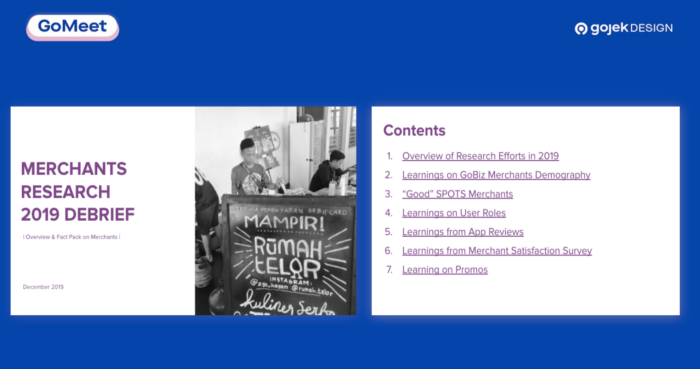
It gets lost, buried in the sea of tons of documents that are mostly unsearchable. Our solution? Fact packs.

One way to make distributed teamwork effective is to have documented in writing. The goal of fact packs is to disseminate a uniform understanding of our users in one single document. It’s a compilation of key-findings we have gathered over a specific timeframe (e.g. annually), sorted into key categories or themes. Fact packs have been effectively used across Gojek.
This has helped not only product designers, but other stakeholders to get a uniform understanding of our users as researchers do. It’s also easier to onboard new teammates, so instead of throwing many documents, we usually share them the fact packs. Concise and easy to understand!
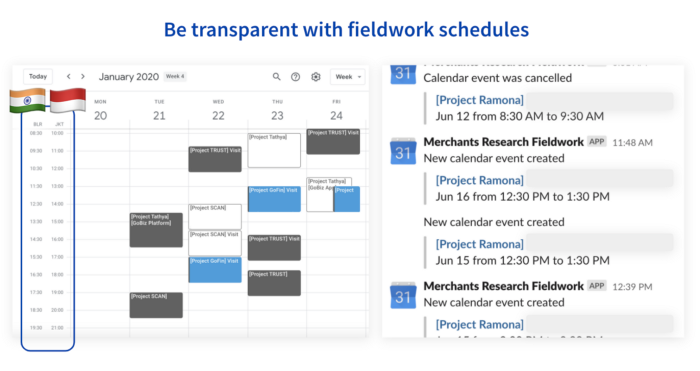
3. Respect each other’s schedules 🗓
When dealing with distributed remote teams, scheduling fieldwork involving various stakeholders can be tricky and sometimes, messy. 😣
For example, when Kenneth travelled to Jakarta, he used to miss field visits and user interview sessions. This is because we, researchers, did not have a process to keep stakeholders informed about the fieldwork schedules. It turns out we weren’t transparent enough — yet we expected our stakeholders to have the time to attend user interviews. So, we did this:

We created an open fieldwork calendar on Google calendar, which anyone could subscribe to and be aware of the fieldwork. This way, no one would miss any interviews or UT plans for the upcoming week, which researchers are responsible for, and for which projects. We also added a calendar plugin to the relevant slack channel, so that all stakeholders will be notified of any upcoming research schedules.
Some more tips
Scheduling a meeting that works for everyone is tricky. Be mindful of your teammates’ timezones, their working hours, and your working hours. Some tricks we do to make this effective:
- Always come to meetings with a clear agenda. When you schedule a meeting for 1 hour, it better be 1 hour. No one likes to be dragged in long meetings.
- We enabled a secondary timezone on our Google calendar, allowing us to see our teammates’ timezone alongside our primary timezone. You don’t want to pull people into meetings before or after their working hours.
4. Trust is a MUST! 🤝
So far, we’ve talked about processes and frameworks that we follow throughout our work, but we’ve not mentioned the human aspects of distributed teamwork.
A long-distance relationship requires trust, and without it, the relationship would crumble completely. The same thing applies to remote teamwork.
Building and maintaining relationships is the key to effective collaboration across geographies.
Talking over screens blur identities, and sometimes it makes you feel like you’re just talking to someone anonymous, who is far away. When working with a multinational team, familiarity is the basis for trust.
Building a relationship with your remote teammates is difficult when you can’t just walk over their desk or talk over coffee or lunch. I would only see my remote teammates only for work-related meetings when they flew to Jakarta HQ, or when I visited the Bangalore office. When I’m given the opportunity to see each other, I would prioritise quality time outside of work (in both countries, the design and research team mostly bond over local food and travel!)
5. Spend quality time together ⏰
In my experience, no matter how advanced the technology is to support distributed teamwork, nothing beats in-person interactions. In some occasions, it made more sense for either teams to travel. But everything changed after COVID-19, and we needed to be creative with quality time activities. So, here’s what we do to keep our team alive and sane:
- Set-up some time (after work-hours) to hang out virtually and play online games together
- Create a daily thread on slack for the purpose of sharing random stuff non-related to work (mostly funny stuff)
- Share a virtual meal over video conferencing (be mindful of time zones, though)
Maintaining a long-distance relationship with your teammates is hard work (we never said it was easy!) if you’re not working towards one goal.
Reflecting on our long-distance journey for the past 5 months, we now have to fully embrace remote work, even with teammates based in the same city. The pandemic hits hard — but our values and goals have not changed.
We, the designers and researchers are working towards one goal: To deliver a smooth experience for our users through impactful design, supported by powerful research insights.
It’s just the way of working that’s changed. Other than setting up team norms and agreed practices, communication, empathy, and trust are needed more than ever today. 💚
Thank you, Kenneth, for being the co-author for this blog and giving invaluable insights.
