Experimenting with Flutter at Gojek
This is the story of why we decided to adopt Flutter and the experimentations done with it.

By Abhay Sood
The thought of introducing a new technology comes with lots of questions and doubts:
How do you know this technology will last the test of time?
Why should we take the risk of being early adopters?
What value will it add? Will the value justify the cost?
How will existing workforce be trained?
These questions can get stressful. If you jump the gun and not answer these, you’ll definitely talk yourself out of any change you can think of making.
The truth is, no one will know answers to any of these questions without giving an honest attempt at trying it. This statement triggers more questions:
Are you suggesting to jump to everything new and shiny?
Absolutely not. Almost all new shiny things are fads.
Well, then, do you reject everything that’s new?
Also no.
Change is necessary. It is what moves businesses forward and makes lives of people who work on it better. But change has to happen with care or it can cause the opposite effects. I love what Keith Adams & Johnny Rodgers wrote in their article how big technical changes happen at Slack:
We strive to actively invest in exploring new things, knowing that most of these investments will return nothing. To bias our investment towards useful new things and away from fads, we are ruthless in killing experiments early that do not prove valuable. We hope to try a little bit of everything…
The idea is to constantly invest in improvements, without getting attached to the solutions. It needs maturity, across the organization, to know what to pick and when to stop.
We’ve been running an experiment to see if Flutter can help us with certain goals we have as an engineering organization. We’ve been treading carefully and as systematically as we can.
The beginning of Flutter at Gojek
Towards the end of 2020, engineering leaders at Gojek began an open-ended discussion. The agenda was to discuss what we can do to make our mobile apps better, and improve the experience of building them.
This discussion resulted in creation of a document that lists what matters to users in a prioritised order, agreed upon by business, product and engineering leaders.
#1 — Optimize for Performance
#2 — Optimize for Low End Device
#3 — Reduced App Size
#4 — Optimize for Poor Connectivity
#5 — Optimize for Native UX Look and Feel
#6 — Shared Codebase
#7 — Optimize for Rapid UX Iterations
#8 — Developer Community and Libraries
#9 — Optimize for Rapid Business Logic Iterations
#10 — Engineer Skill SetsThis resulted in many projects getting sanctioned. Majority of them, as expected related to performance & app size as the priority above dictates.
Apart from these, a proposal to experiment with a cross-platform framework was also approved. This was the beginning of Flutter at Gojek.
The theoretical angle
Recently, I came across the theory “Diffusion of innovations”. It seeks to explain how, why, and at what rate new ideas and technology spread.
The key take-aways from the theory:
- The passage of time is necessary for innovations to be adopted; they are rarely adopted instantaneously.
- Communication channels & social system are important to drive adoption.
- The innovation must be widely adopted in order to self-sustain.
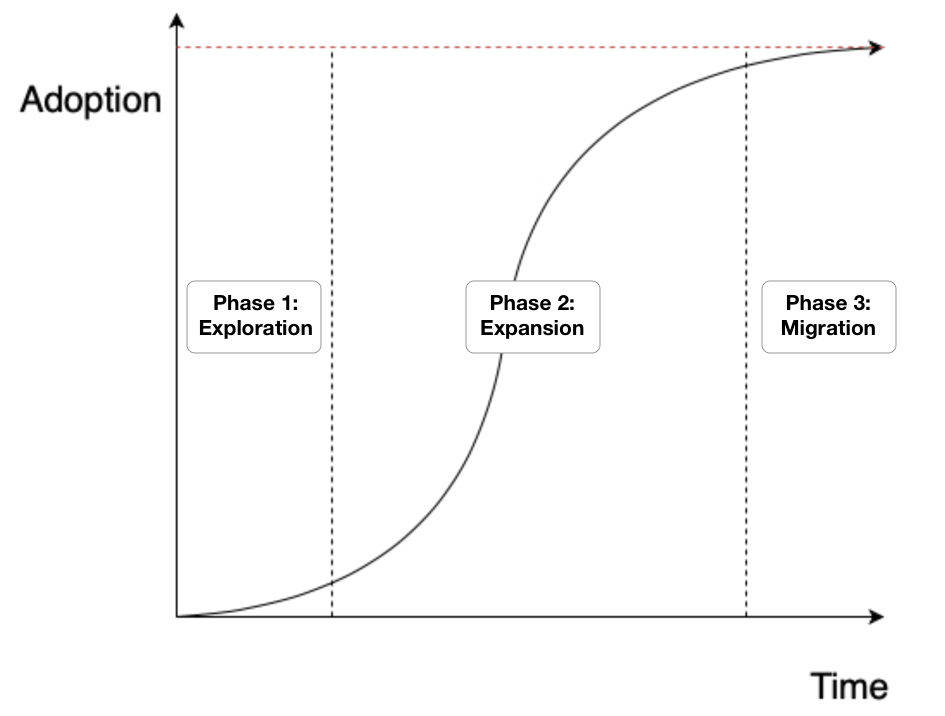
As also noted by Keith Adams & Johnny Rodgers in their article, the adoption of new technology follows a S curve:

Keeping this theory in mind, let us talk about what we’ve been up to with Flutter at Gojek.
Phase 1: Exploration — The Flutter Experiment
Our initial goal was to prove to ourselves if Flutter aligns with the priority list that we talked about earlier. We added one more constraint:
We can’t rewrite the entire Gojek app, it’s not practical. So we wanted to validate if we can add new features to the existing apps using Flutter, and still get most of the benefits it promises.
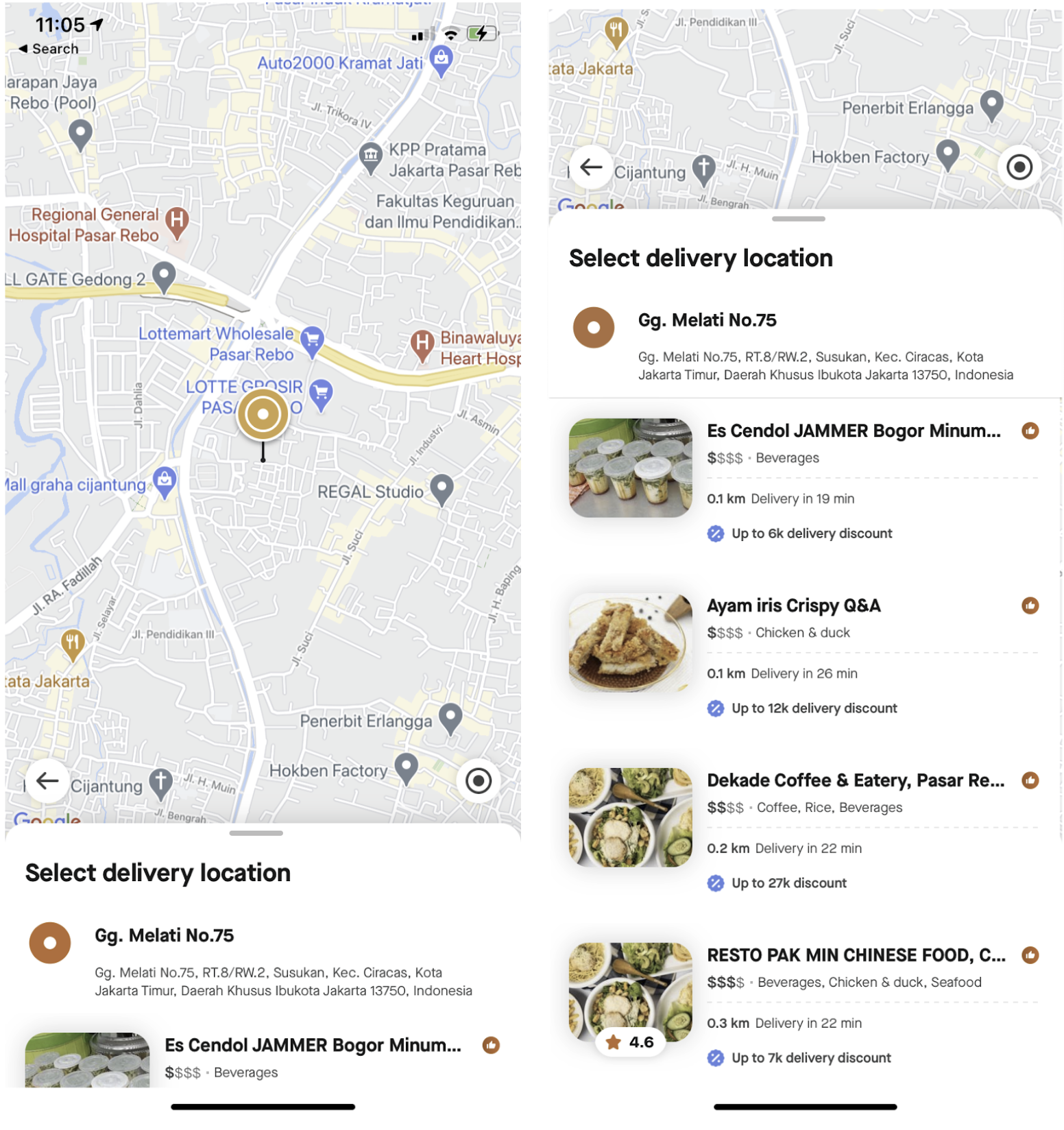
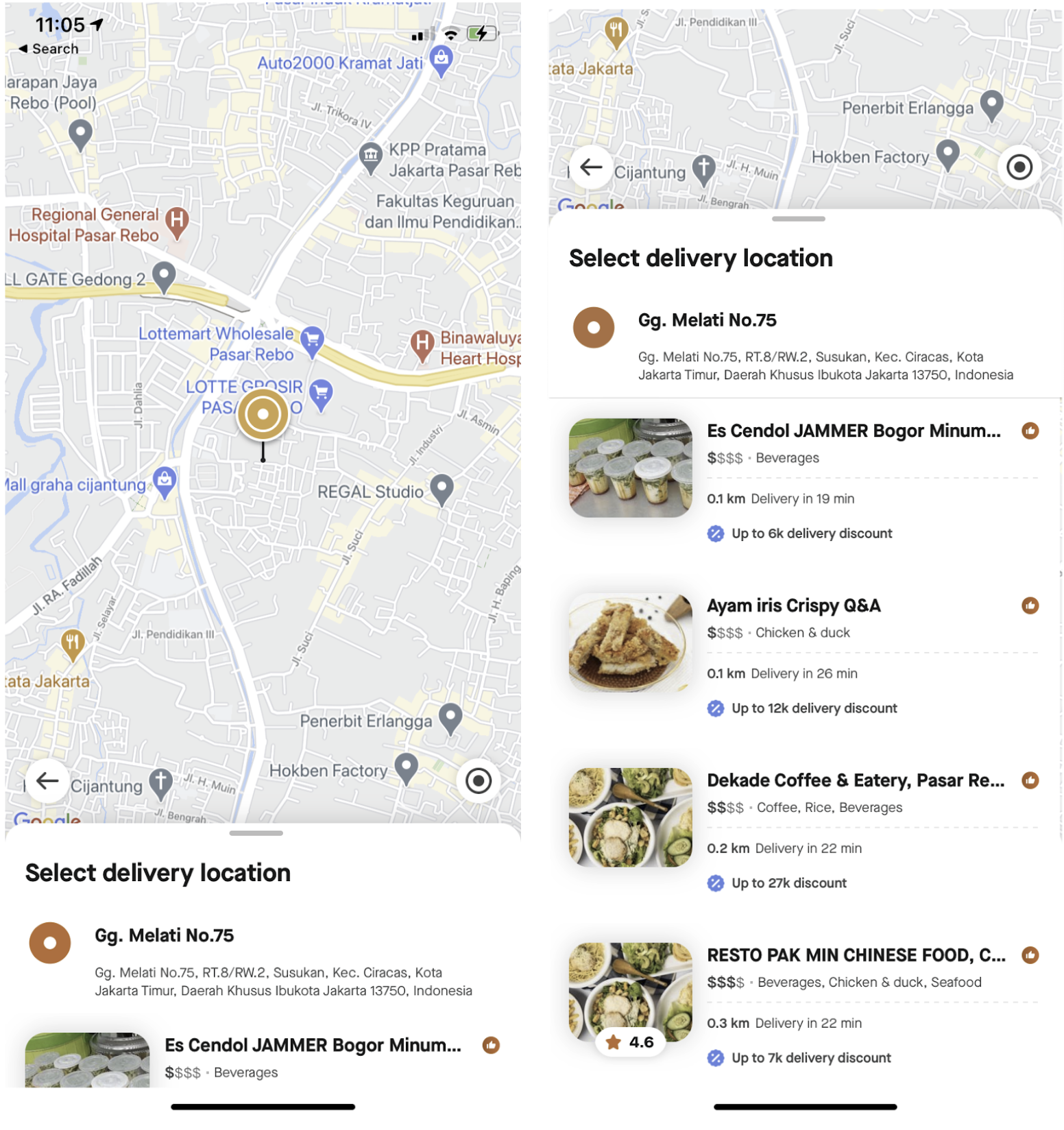
To check this we came up with a near real world requirement: Build the following screen in Flutter and embed it into the existing Gojek app. Clicking on a restaurant listing on this screen should take the user to the existing restaurant detail page in GoFood, our food delivery product.


After about 2 months of work by three engineers, two of whom had no prior Flutter experience, we got positive results.
We collated the results into a detailed 40 pager document. It contained benchmarking details like FPS, CPU usage; Impact on app size and build time; Implementation details like state management, testing, accessibility, maps, community support; Known issues with the framework; Impact on developer productivity, and a lot more.
Phase 1.5: Building momentum
After the experiment was over we found ourselves in a classic chicken and egg problem. Some teams were interested to try out Flutter, but couldn’t because the infrastructure required to do so didn’t exist. The barrier to entry was too high. On the other hand, to build the infrastructure you need to put in some time, people and resources.
To break this, at UX Engineering, we started building the beautiful Asphalt Aloha design system in Flutter. Right now the team is 2 developers, with only one of them full time.
Holy Grail for Adoption — Lower the barrier to entry
We want to make it easy for teams to experiment with Flutter and try Flutter out for something real.
Our goal with building the UI library is to reduce the barrier to entry for rest of the teams. As we build the library we have also setup the entire CI infrastructure to build Flutter/Dart applications. It should give teams enough groundwork to explore further.
We also got lucky to find a team which was building a new app from scratch and has decided to do it in Flutter.
Building Software is a social activity
Going back to the theory of diffusion, it’s clear we need one more thing to call this an honest attempt:
Communication channels & social systems are important to drive adoption.
To achieve this, we’ve been working on building a community of Flutter developers at Gojek. Mostly by writing a lot of articles internally and sharing whatever we learn while building the UI library.
We organised an internal Flutter meet-up on 8th Oct’21. 81 people from across Gojek joined. It shows there is interest. Even folks from the design team joined. Apparently, there is interest for Flutter in the design community too. I’ll talk about it in some other article. But it will be silly to get too far ahead with this. It does not prove anything yet.
We have been able to build 50% of the library within last 3 months and the prospects look good so far.
We’ll be continuing to write articles, organise meet-ups in the coming months & write code to reach parity on the UI library with native.
We’ll talk more about this journey as it unfolds, stay tuned for updates.
Thanks for reading.

Here are more stories on how we do what we do.
Oh, we’re hiring! 👇
